Panduan blogging kali tentang cara percepat loading blog, agar pra-muat halaman blog tidak terlalu terbebani oleh ukuran gambar yang akan diunggah, yaitu melalui langkah konversi beberapa gambar berformat Jpg yang akan diubah menjadi format WebP.
Jadi apa itu format WebP( dibaca "weppy")? WebP adalah format gambar yang menggunakan kompresi lossy juga lossless seperti yang terdapat di Adobe After Effect dan juga plugin yang di rilis untuk output Adobe Photoshop.
Namun untuk kedepannya kemungkinan format ini akan terus di kembangkan, berhubung format algoritma ini milik Google maka untuk mesin telusur seperti Opera dan juga Google sudah mulai memakai format tersebut.
Tidak hanya mesin telusur saja, Facebook yang di buka melalui Google Chrome, Telegram dan Whatsapp'pun sepertinya sudah memakai format tersebut untuk sticker.
Alasan utama mereka mengikuti format WebP sudah pasti karna untuk memangkas biaya data server dan juga percepat akses untuk halaman dan juga aplikasi mereka.
Akan tetapi seperti mesin telusur lainnya seperti Firefox masih belum bisa membaca format tersebut dan akan terbaca menjadi JPG atau malah tidak terbaca sama sekali.
Format WebP untuk kalangan blogger lumayan penting dan mempengaruhi muat halaman yang berimbas kepada mesin telusur Google jika pra-muat halaman terlalu lambat maka akan diabaikan oleh mesin telusur mereka.
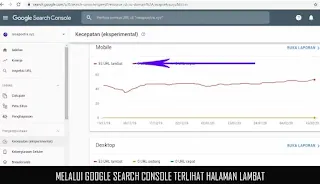
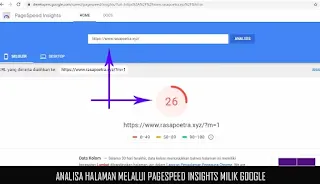
Berikut adalah analisa pada kedua blog melalui Google Search Console bertahap ke PageSpeed Insights.





Itulah perbandingan antara Jpg dan WebP, dan untuk melakukan konversi ke webp, maka kamu dapat memakai beberapa converter online, salah satunya dengan menggunakan webp-converter.
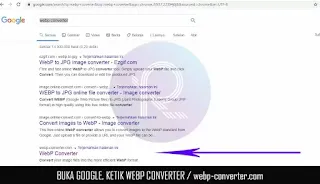
Berikut langkah sederhana cara mengkonversi melalui webp-converter.
- Buka webp-converter.com melalui peramban.

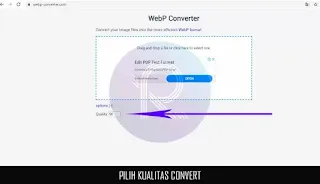
- Pada halaman awal, dapat kamu pilih kualitas konversi.

- Klik pada kolom drag untuk di arahkan ke folder penyimpanan.

- Pilih 1 file yang akan di konversi, karna tidak mendukung banyak file untuk mengkonversinya.

- Jika terdapat pesan Success maka file tersebut sudah langsung menuju ke folder download.

Itulah cara mengubah format Jpg ke WebP untuk mengurangi pra-muat halaman pada blog kamu, agar loading blog bisa lebih cepat. Sangat dianjurkan untuk para blogger yang mempunyai niche fotografi ataupun travelling yang sudah pasti mengunggah banyak gambar untuk kebutuhan blognya.
Kelebihan WebP ini sudah pasti meminimalisir ukuran ruang berkas dengan blogspot yang masih di hosting oleh Google, mempercepat akses halaman bagi para pengunjung website, mengurangi pra-muat halaman agar tidak diabaikan oleh mesin telusur, format inipun mendukung animasi Gif yang ingin di konversi dan sudah pasti mengirit data untuk upload download file tersebut.
Kekurangannya adalah masih belum semua mesin telusur memakai format ini, kurang memadai untuk preview file jika tidak mempunyai converter WebP baik itu PC ataupun Smartphone, dan belum banyak orang yang tau tentang format ini juga fungsinya.
Kesimpulannya adalah, WebP lebih baik daripada PNG dan juga JPG, tetapi WebP cukup sebanding dengan format APNG dan juga JPEG2000. Maka kembali lagi untuk kebutuhan apa format WebP ini.